En este tutorial voy a explicar como crear un submenú de WordPress al estilo Apple, no es que sea un copy/paste, pero está inspirado en su estilo.
Quiero hacer hincapié en que está pensado para ser utilizado como submenú, aunque editándolo un poco lo podéis sacar para el menú principal si queréis.
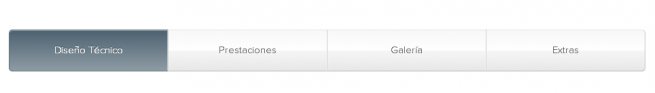
Imagen del Square Submenu
Antes de empezar voy a mostraros una imagen de como es el menú, el cual he bautizado como «Square Submenu«.

Este menú está pensado y desarrollado para ser utilizado como menú auxiliar, o submenú. Por ejemplo si en vuestro WordPress creáis una página que se llame Tutoriales, y necesitáis un submenú en el que salga: PHP, CSS, WordPress, etc…
La Plantilla
El submenú se ha utilizado para una página de WordPress que necesita dividirse en otras 4 subpáginas más específicas. Por lo que para poder añadirlo solamente a las páginas que yo quiera he creado una plantilla (template).
Desde la gestión de menús de WordPress se ha creado un menú que se llama «square-submenu». Después, para que aparezca en la plantilla, hay que añadir el siguiente código en ella.
<div class="square_submenu">
<div class="connect-nav">
<?php wp_nav_menu( array('menu' => 'square-submenu' )); ?>
</div>
</div>
El código CSS
Y ahora al quid de la cuestión, el código css del square submenu.
/******** SUBMENU ********/
.square_submenu {display: inline-block; margin: 0px auto; text-align: center; height: 1%; overflow: hidden; width: 100%;}
.connect-nav {display: inline-block; margin: 0px auto 0px auto; text-align: center; height: 1%; overflow: hidden;}
.square_submenu .connect-nav li.current-menu-item {
background-color: #8e9ca5;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #4d6271), color-stop(100%, #8e9ca5));
background-image: -webkit-linear-gradient(#4d6271,#8e9ca5);
background-image: -moz-linear-gradient(#4d6271,#8e9ca5);
background-image: -o-linear-gradient(#4d6271,#8e9ca5);
background-image: linear-gradient(#4d6271,#8e9ca5);
border-top-color: #3c4c56;
border-left-color: #67757b;
border-bottom-color: #737f87;
-webkit-box-shadow: inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04),inset 0 1px 10px -1px rgba(0,0,0,0.3);
-moz-box-shadow: inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04),inset 0 1px 10px -1px rgba(0,0,0,0.3);
box-shadow: inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04),inset 0 1px 10px -1px rgba(0,0,0,0.3);
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,0.5);
}
.square_submenu .connect-nav li a {text-decoration:none; color: #666;}
.square_submenu .connect-nav li.current-menu-item a{color: #FFF;}
.square_submenu .connect-nav li:first-child {
-webkit-border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-ms-border-radius: 5px 0 0 5px;
-o-border-radius: 5px 0 0 5px;
border-radius: 5px 0 0 5px;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
}
.square_submenu .connect-nav li:last-child {
-webkit-border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
-ms-border-radius: 0 5px 5px 0;
-o-border-radius: 0 5px 5px 0;
border-radius: 0 5px 5px 0;
border-right-width: 1px;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
}
.square_submenu .connect-nav li {
display: block;
width: 233px;
float: left;
border-width: 1px;
border-style: solid;
border-color: #cfcfcf;
border-top-color: #e3e3e3;
border-bottom-color: #c5c5c5;
border-right-width: 0;
vertical-align: top;
text-align: center;
background-color: #f8f8f8;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #f8f8f8), color-stop(50%, #ffffff), color-stop(50%, #f6f6f6), color-stop(100%, #e8e8e8));
background-image: -webkit-linear-gradient(#f8f8f8 0%,#ffffff 50%,#f6f6f6 50%,#e8e8e8 100%);
background-image: -moz-linear-gradient(#f8f8f8 0%,#ffffff 50%,#f6f6f6 50%,#e8e8e8 100%);
background-image: -o-linear-gradient(#f8f8f8 0%,#ffffff 50%,#f6f6f6 50%,#e8e8e8 100%);
background-image: linear-gradient(#f8f8f8 0%,#ffffff 50%,#f6f6f6 50%,#e8e8e8 100%);
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset 0 -1px rgba(0,0,0,0.04);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset 0 -1px rgba(0,0,0,0.04);
box-shadow: inset 0 1px rgba(255,255,255,0.5),inset -1px 0 rgba(255,255,255,0.5),inset 1px 0 rgba(255,255,255,0.5),inset 0 -1px rgba(0,0,0,0.04);
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
text-shadow: 0 1px 0 #fff;
font-size: 0.9em;
}
.square_submenu .connect-nav li a {
display: table-cell;
height: 60px;
padding:0px 25px;
width: 233px;
vertical-align: middle;
}
.square_submenu .connect-nav li:hover:not(.current-menu-item){
cursor: pointer;
background-color: #fff;
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #ffffff), color-stop(50%, #ffffff), color-stop(50%, #fafafa), color-stop(100%, #f5f5f5));
background-image: -webkit-linear-gradient(#ffffff 0%,#ffffff 50%,#fafafa 50%,#f5f5f5 100%);
background-image: -moz-linear-gradient(#ffffff 0%,#ffffff 50%,#fafafa 50%,#f5f5f5 100%);
background-image: -o-linear-gradient(#ffffff 0%,#ffffff 50%,#fafafa 50%,#f5f5f5 100%);
background-image: linear-gradient(#ffffff 0%,#ffffff 50%,#fafafa 50%,#f5f5f5 100%);
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
box-shadow: inset 0 1px rgba(255,255,255,0.5),inset 1px 0 rgba(0,0,0,0.02),inset -1px 0 rgba(0,0,0,0.02),inset 0 -1px rgba(0,0,0,0.04);
color: #4ba9cc;
}
El código HTML
Una vez procesado por WordPress, así es como queda el resultado final en código.
<div class="square_submenu">
<div class="connect-nav">
<div class="menu-colchones-menu-container">
<ul id="menu-colchones-menu" class="menu">
<li id="menu-item-5460" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-2664 current_page_item menu-item-5460">
<a href="https://www.paumompo.com/colchones/diseno/">Diseño Técnico</a>
</li>
<li id="menu-item-5458" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-5458">
<a href="https://www.paumompo.com/colchones/Prestaciones/">Prestaciones</a>
</li>
<li id="menu-item-5459" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-5459">
<a href="https://www.paumompo.com/colchones/colchon-galeria/">Galería</a>
</li>
<li id="menu-item-5488" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-5488">
<a href="https://www.paumompo.com/colchones/extras/">Extras</a>
</li>
</ul>
</div>
</div>
</div>
Espero que os sean útiles este tipo de tutoriales, a partir de ahora voy a ir publicando en el blog los menús que vaya desarrollando tanto para WordPress como para cualquier otra página web.
Si os ha gustado esta entrada por favor seguidme en las redes sociales y compartid este enlace. ¡Gracias!

Dude que onda con tu. «Necesitas un explorador moderno» : !
Jaja eh!
me gustaría probar un día el menú se ve bueno. El que tienes de cabecera me agrada.
En fin solo pasaba por acá buscando algo de la vieja escuela para solo ponerle un poco de de algo a un div sin css